Sain keväällä 2019 valmiiksi opinnäytetyöni verkkopalveluiden saavutettavuudesta. Opinnäytetyö itsessään oli yksi tuskaisimmista prosesseista mitä olen joutunut elämäni aikana käymään. Ensinnäkin, en ole mikään kirjoittaja. En ole koskaan ollut mitenkään verbaalisesti lahjakas. Jokainen virke ja kappale mitä kirjoitin, vaati noin 100 kertaa uudelleenpyörittelyä ja koko ajan oli sellainen fiilis, että ei tästä tule yhtään mitään. Tammi-toukokuun ajan kaikki illat työpäivien jälkeen sekä viikonloput yritin vain kirjoittaa. Sain sen kuitenkin valmiiksi. Eikä siitä mikään hyvä tullut, mutta tärkeintä olikin se oppi, minkä aiheen ympäriltä sisäistin. Mitä tarkoittaa saavutettavuus js miksi se pitäisi huomioida?
Ajattelin jakaa myös blogin puolella muutaman tärkeän huomion opinnäytetyöstäni. Toivon että se herättää jonkinlaista ajatusta, ja laittaa ehkä myös sinut miettimään verkkosivujesi saavutettavuutta ja sen huomioimista tulevaisuudessa. 🙂
Mikä ihmeen saavutettavuus?
Verkkopalveluiden saavutettavuudella tarkoitetaan sitä, että erilaiset käyttäjät voivat käyttää digitaalisia palveluita riippumatta henkilön toimintarajoitteista tai ominaisuuksista, kuten esimerkiksi iästä, näkö -tai kuulokyvystä tai vammoista. Erilaisten käyttäjien tarpeiden huomioiminen lisää verkkopalveluiden saavutettavuutta ja siten yhdenvertaisuutta. Saavutettavaksi suunniteltu verkkosivu luo mahdollisuuksia osallistua ja kokea elämyksiä käyttäjien ominaisuuksista riippumatta. Verkkopalveluiden saavutettavuuteen liittyy sekä tekninen että sisällöllinen ulottuvuus. Sen lisäksi myös verkkopalveluiden käytettävyys on keskeinen osa saavutettavuutta.
Teknisellä saavutettavuudella tarkoitetaan sitä, että verkkopalvelu on toteutettu teknisesti niin, että esimerkiksi erilaiset avustavat teknologiat osaavat tulkita sivuston rakennetta ja sisältöä oikealla tavalla. Tämä edellyttää, että verkkopalvelu on koodattu virheettömästi standardeja noudattaen ja saavutettavuutta ohjaa kansainvälinen WCAG-ohjeistus.
Sisällön saavutettavuudella tarkoitetaan kognitiivista saavutettavuutta, eli sitä, että mahdollisimman moni verkkopalvelun käyttäjä pystyy helposti omaksumaan ja ymmärtämään palvelussa käytettävää kieltä. Tällöin sisällössä tulisi välttää vaikeasti ymmärrettäviä termejä ja käyttää selkeää yleis -tai selkokieltä sekä jaksottaa tekstisisältö helposti silmäiltäväksi kokonaisuudeksi. Selkokielisyyden lisäksi käyttäjälle tulisi tarjota erilaisia vaihtoehtoisia esitystapoja ymmärtämisen tueksi, kuten esimerkiksi kuvia, videota ja ääntä.
Käytettävyys ja käyttökokemus
Verkkosivut voidaan toteuttaa teknisesti saavutettavaan muotoon, mutta se ei silti tarkoita sitä, että sivusto on käytettävä. Tämän vuoksi suunnitteluprosessissa onkin tärkeä kiinnittää huomiota palvelun tai tuotteen käytettävyyteen. Käytettävyydellä, englanniksi usability, tarkoitetaan laitteen tai palvelun helppokäyttöisyyttä. Verkkosivujen käyttöliittymän selkeyttä ja helppokäyttöisyyttä voidaan varmistaa käyttäjälähtöisellä suunnittelulla selvittämällä suunnitteluvaiheessa erilaisten käyttäjien tarpeita. Käytettävyyttä voidaan arvioida ja testata erilaisilla menetelmillä, ja tyypillisesti se tehdään saavutettavuusarviointien rinnalla tai lisäksi.
Käytettävyyden ohella puhutaan myös käyttökokemuksesta (User experience, UX), jolla viitataan käyttäjän kokonaisvaltaiseen asiakaskokemukseen palvelun tai tuotteen käytöstä. Saavutettavuus poistaa käytön esteitä ja huomioi erilaiset toimintarajoitteiset käyttäjäryhmät, jolloin se myös parantaa käyttökokemusta. Paras käyttökokemus on sellainen, jossa käyttäjä voi keskittyä omiin tehtäviin ja niiden suorittamisen siten, että ei tarvitse kiinnittää huomiota palvelun käyttöön tai toimivuuteen. Tähän kokemukseen vaikuttavat käytettävyyden ja saavutettavuuden lisäksi esimerkiksi palvelun varsinainen sisältö, visuaalinen ulkoasu, palvelun brändin tuottama mielikuva sekä käyttökonteksti.
Miksi saavutettavuus kannattaa huomioida?
Saavutettava verkkopalvelu hyödyttää kaikkia käyttäjiä, mutta erityisen tärkeää tai jopa välttämätöntä saavutettavuus on niille, joilla on jokin vamma tai toimintarajoite. Osalle verkkopalveluiden käyttäjäryhmistä oikein rakennettu verkkopalvelu avaa mahdollisuuden päästä käsiksi informaatioon, jonka saavuttaminen muuten voisi olla täysin mahdotonta tai erittäin vaikeaa.
Saavutettavat ja helppokäyttöiset verkkopalvelut parantavat myös merkittävästi monen rajoitteisen ihmisen elämänlaatua, sillä verkon käyttö mahdollistaa heille tavan tehdä itsenäisesti sellaisia asioita, mitä moni meistä pitää itsestäänselvyytenä: esimerkiksi yhteydenpito ystäviin ja sukulaisiin, sosiaalisen median ja erilaisten viihdepalveluiden käyttö sekä verkko-ostoksien tekeminen.
Lisäksi laissa on määritelty, että kaikkien julkishallintojen digitaalistenpalveluidentuleeolla saavutettavia. Sama laki koskee myös joitain yrityksiä suoraan tai välillisesti. Lakia myösvalvotaan viranomaisten toimesta, ja sen noudattamatta jättäminen voi johtaa uhkasakkoihin.
Yritykset ja organisaatiot voivat kuitenkin ajatella verkkopalveluiden saavutettavuuden myös kilpailuetuna ja taloudellisena hyötynä, sillä saavutettavia verkkopalveluita pystyy käyttämään useampi käyttäjä. Näin esimerkiksi kaupalliset yritykset saavat enemmän myyntiä, oppilaitokset enemmän opiskelijoita ja voittoa tavoittelemattomat organisaatiot enemmän rahoitusta.
Teknisesti saavutettavat verkkosivustot ovat myös latausajaltaan nopeampia ja nousevat korkeammalle hakukoneen tuloksissa, sillä hakukoneet lukevat sivuja samalla tavalla kuin avustavat teknologiat.
Kaikista edellä mainituista seikoista huolimatta tärkein seikka on, että saavutettavuus pitäisi huomioida siksi koska se on moraalisesti oikein. Kaikilla ihmisillä tulisi olla yhdenvertaisesti samat oikeudet ja mahdollisuudet käyttää verkkopalveluita heidän vammoista tai rajoitteista huolimatta.
Miten voit itse parantaa verkkosivujesi saavutettavuutta?
Opinnäytetyöni jälkeen, olen alkanut kiinnittää entistä enemmän huomiota, että saavutettavuus on huomioitu myös minun tekemissäni verkkosivustoissa. Kun verkkosivut ovat valmiit, käyn sivut läpi AChekerin saavutettavuusarviointi työkalulla ja varmistan että verkkosivut ovat teknisesti saavutettavat ja muita vakavia puutteita ei löydy.
On kuitenkin tapoja, millä sinä voit myös itse parantaa verkkosivujesi saavutettavuutta. Olen listannut muutaman vinkin sinulle avuksi! 🙂
Kuvien käyttö verkkosivustolla
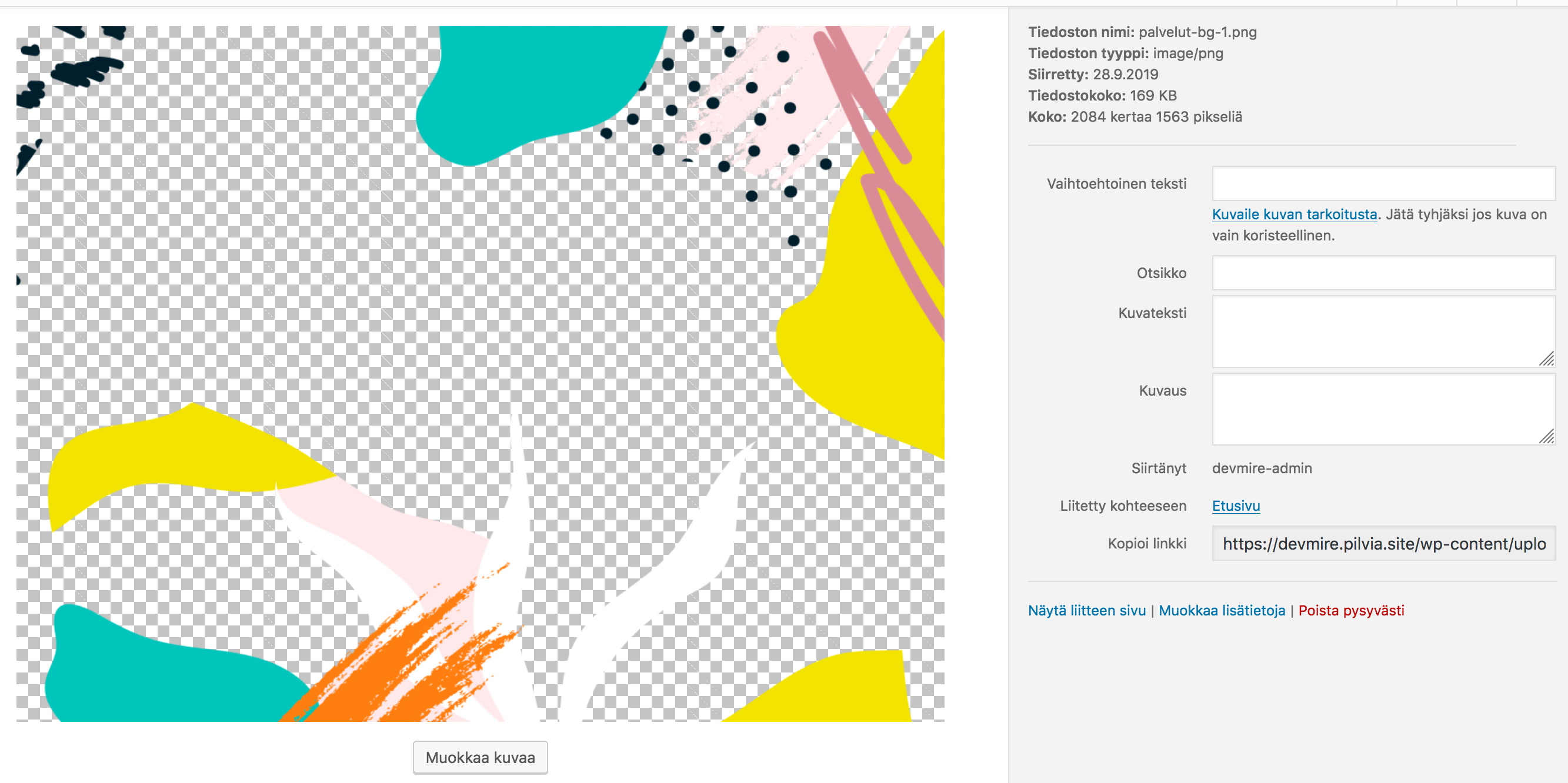
Verkkosivuilla olevien kuvien pitäisi olla mahdollisimman yksiselitteisiä ja selkeitä. Kuvia käytettäessä tulisi aina miettiä millainen kuvateksti siihen mahdollisesti liitetään ja mikä on kuvan vaihtoehtoinen kuvateksti. Vaihtoehtoisesta kuvatekstistä voidaan käyttää myös nimitystä tekstivastine, alt-teksti tai alt-määrite. Alt-tekstin avulla ruudunlukuohjelman käyttäjät saavat informaation siitä, mitä kuva sisältää. Alt-tekstin ei tulisi rajoittua yksinkertaiseen kuvaukseen siitä mitä kuvassa on, vaan kuvauksesta tulisi käydä ilmi myös kuvan tarkoitus tai tehtävä ja kertoa mitä se viestii.
Kuvateksti ei ole kuitenkaan sama asia kuin alt-teksti, sen vuoksi niiden sisältö pitäisi kirjoittaa eri tavalla, jotta esimerkiksi ruudunlukuohjelma ei toista samaa tekstiä kahteen kertaan. Alt-tekstin käyttötavoissa on myös poikkeuksia. Kuvat, jotka ovat vain osa ulkoasua tai kuvitusta, on parempi jättää tyhjäksi (alt=””), sillä ne vain hidastavat selaamista eivätkä tuota mitään lisäarvoa näkörajoitteiselle ruudunlukuohjelman käyttäjälle. Tyhjän alt-tekstin ansiosta ruudunlukuohjelma osaa hy-pätä kuvan yli, eikä lue kuvan sisältöä ääneen käyttäjälle.
Muista siis nämä seikat, kun lisäät WordPressin mediakirjastoon vaihtoehtoista kuvatekstiä tai kuvatekstiä.

Oikea semanttinen otsikkorakenne
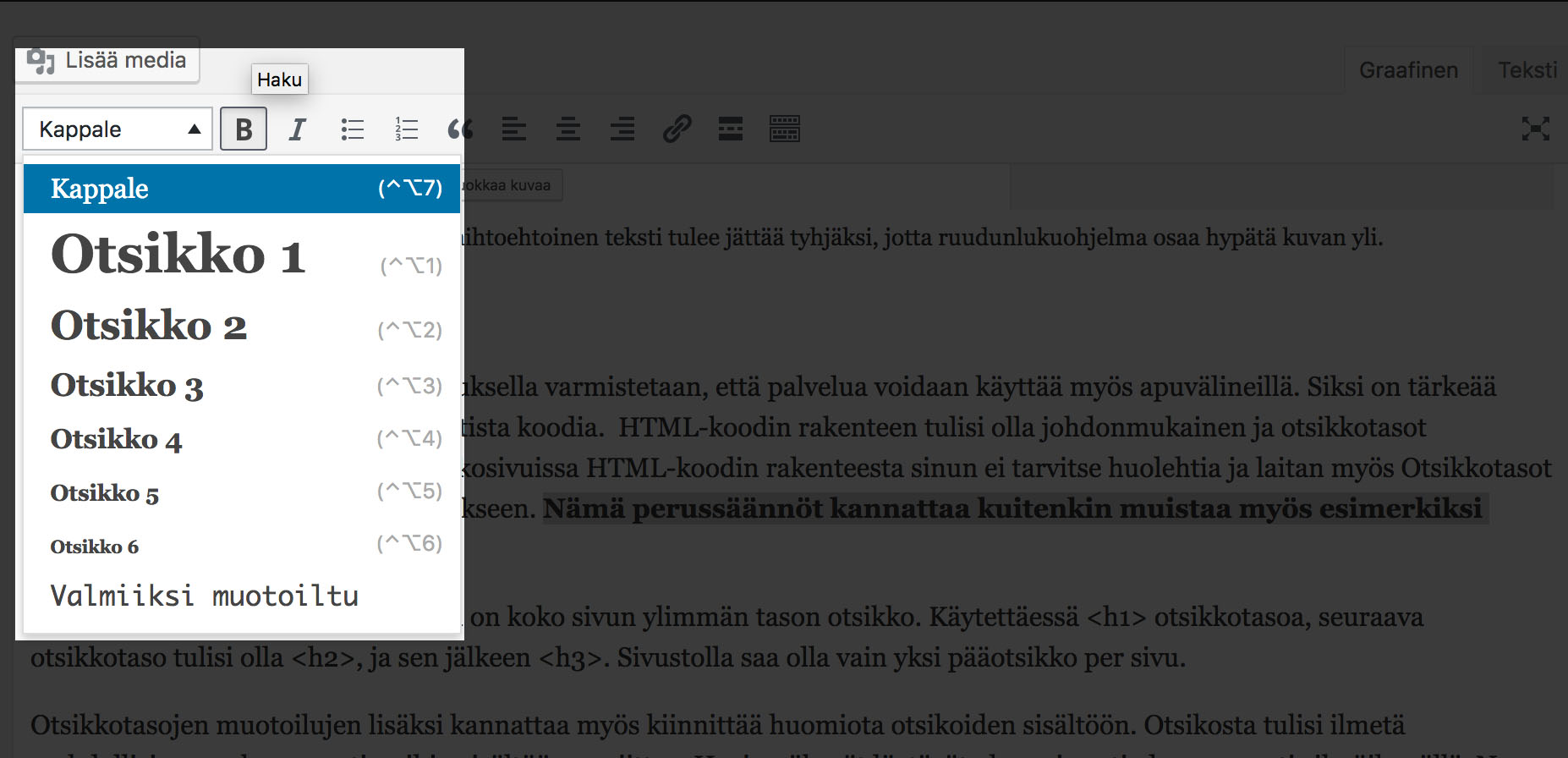
Verkkopalveluiden teknisellä toteutuksella varmistetaan, että palvelua voidaan käyttää myös apuvälineillä. Siksi on tärkeää tehdä standardien mukaista semanttista koodia. HTML-koodin rakenteen tulisi olla johdonmukainen ja otsikkotasot määritelty oikein. Tekemissäni verkkosivuissa HTML-koodin rakenteesta sinun ei tarvitse huolehtia ja laitan myös Otsikkotasot valmiiksi puolestasi oikeaan järjestykseen. Nämä perussäännöt kannattaa kuitenkin muistaa myös esimerkiksi Blogitekstiä kirjottaessa.
Sivuston pääotsikko eli h1-elementti on koko sivun ylimmän tason otsikko. Käytettäessä <h1> otsikkotasoa, seuraava otsikkotaso tulisi olla <h2>, ja sen jälkeen <h3>. Sivustolla saa olla vain yksi pääotsikko <h1> per sivu. Käyttämällä tekstieditorin valmiita Otsikkokokoja, varmistat että otsikkotasot ovat semanttisessa järjestyksessä.
Otsikkotasojen muotoilujen lisäksi kannattaa myös kiinnittää huomiota otsikoiden sisältöön. Otsikosta tulisi ilmetä mahdollisimman kuvaavasti, mihin sisältöön se viittaa. Hyvin näkevät löytävät olennaisen tiedon nopeasti silmäilemällä. Nopea selaus onnistuu ruudunlukuohjelmalla, kun otsikoista toiseen voi liikkua pikanäppäinten avulla. Mikäli otsikkotasot ovat tehty väärällä tavalla, käyttäjä ei pysty hyödyntämään niitä.

Kuvaavat linkit
Saavutettavissa linkeissä tulisi huomioida linkkiteksti, linkin kohde, linkkien graafinen erottuvuus sekä linkkien määrä sivustolla. Linkkitekstit tulisi olla kuvaavia ja kertoa riittävän tarkasti mihin linkki johtaa. Linkkiteksti tulisi aloittaa aina kuvaavalla avainsanalla, mutta toistoa tulisi välttää.
Käyttäjän ei tulisi koskaan joutua miettimään, että onko jokin linkki tai painike klikattava vai ei. Sen vuoksi linkit ja painikkeet tulisi erottua muusta sisällöstä tarpeeksi selkeästi. Linkkien muotoilussa kannattaa käyttää esimerkiksi alleviivausta, sillä pelkkä väri ei aina riitä kertomaan tarpeeksi selkeästi käyttäjälle onko kyseessä linkki vai ei. Myös aktiivinen ja vierailtu linkki tulisi tehdä erottuvaksi.
Linkeissä tulisi välttää ilmaisua: “Klikkaa tästä”, sillä kaikki eivät käytä linkkien klikkaamiseen hiirtä. Teksti ei myöskään anna ruudunlukuohjelman käyttäjälle mitään informaatiota linkin sisällöstä tai mihin se mahdollisesti johtaa.
Värien ja kontrastin käyttö verkkosivuilla
Verkkosivujen saavutettavuutta voidaan parantaa järkevällä värien käytöllä ja varmistamalla riittävä kontrasti tekstin ja elementtien välillä. Väreihin perustuva tieto ja toiminnallisuudet tulisi esittää vaihtoehtoisilla esitystavoilla, niin että myös värisokeat tai heikkonäköiset pystyvät niitä havaitsemaan.
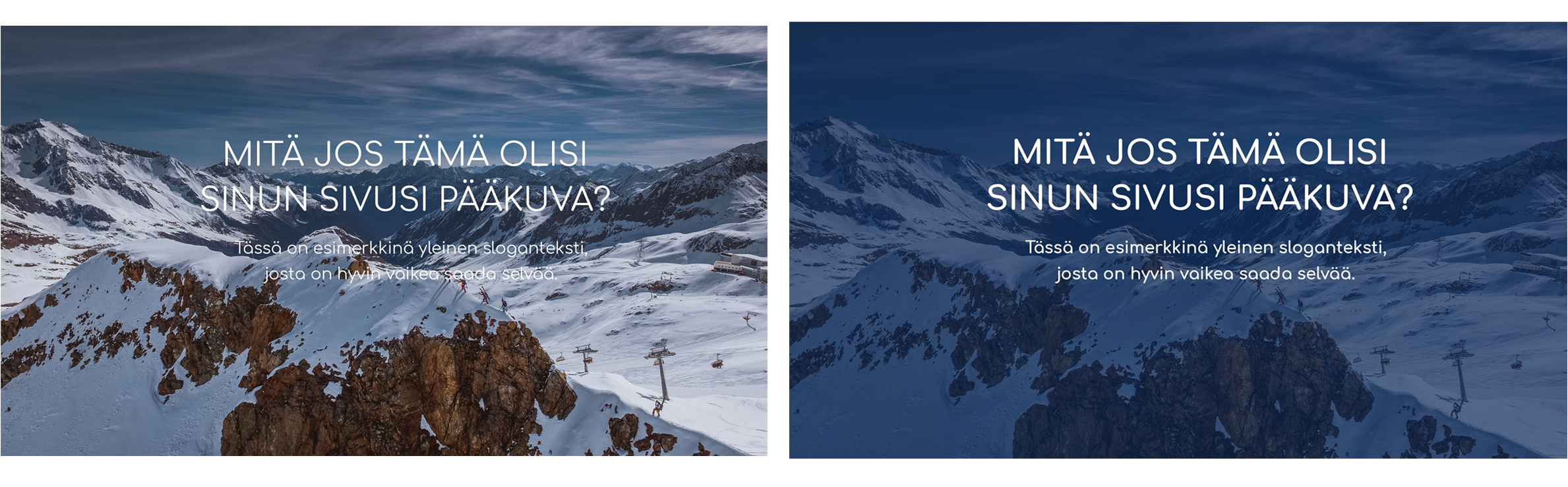
Usein verkkosivujen etusivulle halutaan laittaa iso bannerikuva, jonka päällä on yrityksen sloganteksti ja ingressi. Isoissa bannerikuvissa kuitenkin myös kiinnittää huomiota luettavuuteen. Itse esimerkiksi suosittelen käyttämään kuvien päällä vaikka jotain kevyttä filtteriä, joka sopii sivun henkeen.

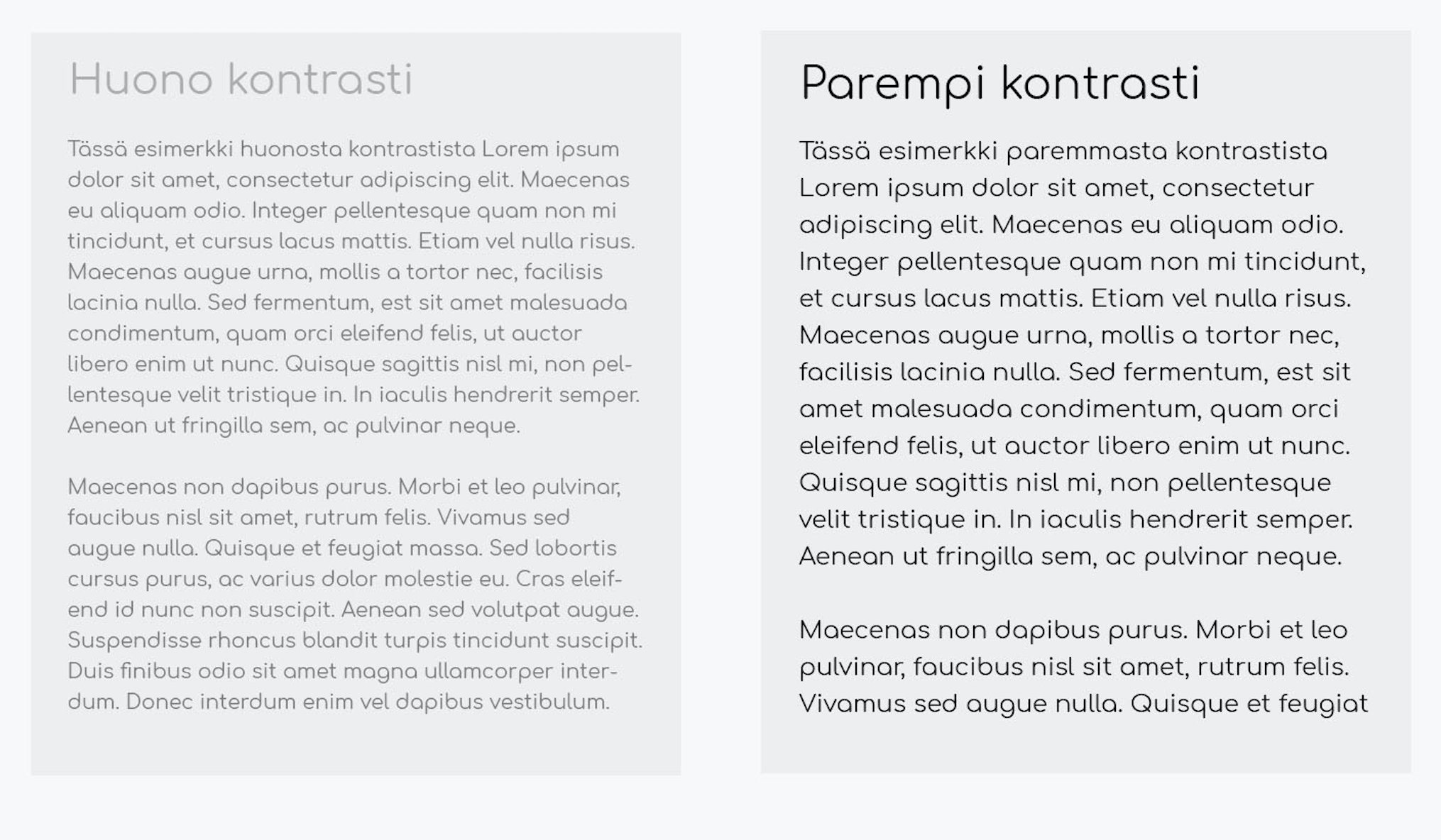
Verkkosivustolla olevan taustan ja tekstin välillä tulisi olla riittävä tummuusero eli kontrasti, jotta heikkonäköiset käyttäjät voivat saada selvää tekstistä. WCAG 2.1 -ohjeistuksessa on määritelty, että normaalikokoisen tekstin osalta kontrastin suhde pitäisi olla vähintää 4,5:1 ja ison tekstin osalta vähintään 3:1. Kontrastisuhde koskee myös esimerkiksi lomakkeita, painikkeiden tekstin ja taustan suhdetta sekä värejä, joita käytetään esimerkiksi kuvien, karttojen ja infograafeissa käytetyn tiedon välittämiseen.
Tummuuskontrasteja voi olla vaikea arvioida, jos niihin ei ole perehtynyt kunnolla. Kontrastin tarkistusta varten on kuitenkin kehitetty paljon valmiita työkaluja, joiden avulla voi helposti tarkistaa täyttääkö teksti ja muut elementit kontrastien vähimmäisvaatimukset. Yksi suosituimpia on esimerkiksi WebAIM ContrastCheker.

Mikäli siis haluat verkkosivuillesi rauhallista ja seesteistä väritystä tai haaleita pastellisävyjä, pidä huoli että tekstin ja taustan välillä oleva kontrasti on riittävä ja tarpeeksi erottuva.
Oikeaoppiset lomakkeet
Verkkosivuilla olevat lomakkeet tulisi olla selkeitä, ymmärrettäviä ja teknisesti saavutettavia. Ruudunlukuohjelmat osaavat lukea nimilaput (labelit) ääneen näkörajoitteiselle käyttäjälle, joten jokaisella lomakkeen elementillä tulisiolla nimilappu, joka kertoo mitä kuhunkin lomakekenttään tulee kirjoittaa. Lomakkeen kentät tulisi kirjoittaa loogisessa HTML-järjestyksessä, joka vastaa lomakkeen täyttämisjärjestystä. Lomakkeen käyttäjälle tulisi myös antaa riittävä ohjeistus täyttöä varten ja kertoa selkeästi, mitä jokaiseen kohtaan tulee kirjoittaa.
Lomakkeessa olevien virheilmoitusten tulisi olla helposti löydettävissä ja havaittavissa. Pelkällä värillä ilmaistu virhe ei välttämättä ole tarpeeksi havaittava esimerkiksi väri-sokeille. Siksi virheviestin yhteydessä olisi hyvä käyttää apuna myös graafisia elementtejä. Virheilmoitukseen tulisi lisäksi lisätä teksti, joka selittää selkeästi mikä lomakkeen kenttä on virheellinen ja missä virhe sijaitsee. Virheviestien selkeä ja havaittava esitystapa parantaa lomakkeen käytettävyyttä kaikille käyttäjille.
Tekemäni lomakkeet ovat aina saavutettavia.
Mikäli aihe kiinnostaa, suosittelen tutustumaan Celian, Papunetin ja Eficoden saavutettavuusoppaisiin, joita olen myös käyttänyt pitkälti opinnäytetyöni pohjana.